Una imagen vale más que mil palabras, o eso dicen.
Y es cierto, una buena imagen, relevante para el texto que acompaña, ayuda y da más fuerza a ese contenido.
Además, está demostrado que funcionamos muy bien con impactos visuales, el cerebro es capaz de entender más rápido de lo que va el texto que tienes delante de ti.
Digamos que procesamos más fácil toda esa información, sobre todo cuando el texto suele ser más complejo. Es una manera de reducir la carga cognitiva.
Lo malo es que muchas veces se convierten en las grandes olvidadas, al menos desde el punto de vista SEO.
Uno de los documentos que suele ser muy compartido con el cliente cuando trabajas en un proyecto SEO es, precisamente, un listado con buenas prácticas para imágenes.
Por eso hoy quiero compartir los aspectos que son un must cuando queremos que nuestras imágenes no solo ayuden visualmente, aporten frescura y ligereza, sino que también sean nuestras aliadas para optimizar la carga de las páginas en las que están incluidas.
Bautizando imágenes
Porque lo primero que tenemos que pensar es en poner un nombre correcto a nuestras imágenes.
Olvídate de guardarlas con algo como IMG240911 o DSC4285. ¿Tú sabrías decirme de qué va esa imagen solo leyendo el nombre del archivo?
Por tu salud, para que no te vuelvas loco o loca abriendo miles de archivos para encontrar la imagen que estás buscando, usa nombres de archivo que describan de forma clara y concisa lo que incluye esa imagen.
Y no solo lo hagas con imágenes, puedes aplicar esto mismo a los vídeos. Te hará la vida más fácil.

Tengo esta imagen. Su nombre de archivo original era una retahíla de números que empezaba por 1726… bla bla bla
Podemos mejorarlo, ¿verdad?
Algo como:
nino-gato-negro-panza-arriba.jpeg
El de la foto es Nino, uno de mis gatos. Él es así de sexy. Por eso añado su nombre en el nombre del archivo.
Ah! Y usa guiones medios para separar las palabras.
Ventajas de usar el Texto alternativo o Alt Text
No se trata de un texto que va de guay, rollo alternativo. Hecha la gracia. Lo dejo ahí.
Se trata de un texto que describe la imagen que estás usando de una forma más completa que el nombre del archivo. Podríamos decir que es una descripción algo más detallada.
Y es muy importante que la uses.
¿Por qué?
Porque es se trata de un elemento que nos ayuda tanto desde el punto de vista técnico como de accesibilidad y usabilidad. Te listo las razones:
- Accesibilidad para personas con discapacidades: debemos de tener en cuenta a los usuarios que usan lectores de pantalla, como las personas con discapacidad visual. Estos lectores dependen del alt text para entender el contenido de las imágenes. Incluir un texto alternativo bien escrito mejora la experiencia de navegación para estos usuarios, y los motores de búsqueda valoran una web que cuida la accesibilidad.
- Los motores de búsqueda, como Google, no pueden «ver» imágenes, ellos lo que hacen es leer el código fuente, la parte de atrás, lo que no es tan bonito y parece Matrix. Para saber de qué trata la imagen, añadimos esa etiqueta en el elemento para ayudarles a indexarlas de forma correcta. Esto puede impactar de forma positiva en el tráfico a tu web desde Google Images.
- Aporta contexto semántico: si lo usas bien, es decir, añades un texto relevante y descriptivo, estarás dándole más contexto al contenido de la página, ayudando así a los motores de búsqueda a entender mejor la temática de la página, y a contribuir en un mejor posicionamiento del contenido.
- Lugar idóneo para usar palabras clave: inclúyelas de forma natural, aprovecha para usar palabras clave secundarias. Ojo siempre con el keyword stuffing, no saturemos, que sea una frase lógica y descriptiva, que tenga sentido.
- Es lo que se ve cuando las imágenes no se muestran: si algo pasa con tus imágenes, y no se cargan de forma correcta, aparecerá este alt text que al menos dará algo más de información al usuario, favoreciendo su experiencia en la página, aunque no sea la mejor.
- Para Google es uno de sus must a la hora de optimizar las imágenes, así que si a él le gusta, hazme caso y añade este alt text. Tiene muchas ventajas.
Si seguimos con el ejemplo de la imagen de Nino, podríamos proponer algo como: Gato negro durmiendo panza arriba sobre el césped verde.
Título de la imagen
No lo confundamos con el nombre del archivo. En este caso es una etiqueta que solo se mostrará si el usuario posa el cursor del ratón sobre la imagen.
Si no la rellenas, no pasa nada a nivel SEO porque no es algo que te ayude a posicionar.
En este caso lo que estamos haciendo es ayudar a enriquecer la experiencia de usuario.
No es un alt text, pero es una piedra más que te ayuda a construir una casa más completa.
Usa el formato más adecuado
Hay muchos tipos de formato para las imágenes, y cada uno es interesante para un determinado fin.
Lo más importante es que elijas el más adecuado teniendo en cuenta que tu objetivo es ofrecer una buena experiencia al usuario y obtener unas buenas métricas en la performance de la web.
Vamos a ver los que tenemos disponibles:
- WebP: formato de imagen de nueva generación. Es el tipo de formato más interesante si quieres que tus imágenes pesen poco ya que se comprimen mucho mejor que un JPEG o PNG. Obtenemos imágenes de buen tamaño en dimensiones pero con menor peso, sin perder calidad. Además puede manejar la transparencia como un PNG. Todo parecen ventajas para usarlo.
Y tiene un pero, sí: que todavía no lo soportan algunos de los navegadores más antiguos. Pero vaya, que es algo residual ya. Yo me lanzaría a por este tipo de formato. Puedes usar esta herramienta para conocer compatibilidades. - JPEG o JPG: el típico formato al que estamos acostumbrados para imágenes con colores, detalles, que no necesitan transparencias. No soportan tan bien como las anteriores la compresión, en este caso, sí se pierde algo de calidad.
- PNG: el formato ideal para imágenes con transparencias.
- SVG: si hablamos de gráficos vectoriales como logos o iconos, este es el formato ideal. Se pueden escalar y no pierden apenas calidad.
- AVIF: es uno de los formatos de imagen más recientes, basado en la tecnología de compresión de vídeo AV1. El pasado 30 de agosto, Google nos informaba de que ya es un formato compatible con su motor de búsqueda. Este tipo de formato nos ofrece una compresión de alta calidad a un tamaño de archivo extremadamente reducido. Es una excelente opción para cualquier sitio web ya que obtenemos un gran equilibrio entre calidad y velocidad de carga.
Compresión de imágenes y buen formato, la pareja perfecta
Además del formato, tenemos que cuidar mucho la compresión de las imágenes, es decir, nos toca reducir su tamaño intentando siempre no sacrificar demasiado la calidad de las mismas.
Si hacemos una buena combinación de formato y compresión, ayudaremos a mejorar el tiempo de carga de la página, impactando en una buena experiencia de usuario y, obviamente, en el SEO.
En el tema de la compresión, verás que las herramientas suelen diferenciar entre:
- Con pérdida: es decir, se comprime la imagen y se eliminan algunos datos de la imagen, perdiendo algo de calidad. Este tipo de compresión la puedes usar en JPEG y en WebP con fotografías o imágenes complejas. La cuestión es saber jugar con tamaño y calidad.
- Sin pérdida: es decir, se mantienen todos los datos o información de la imagen, pero se reduce el tamaño. Se suele usar en gráficos muy detallados o en imágenes con transparencia como los PNG.
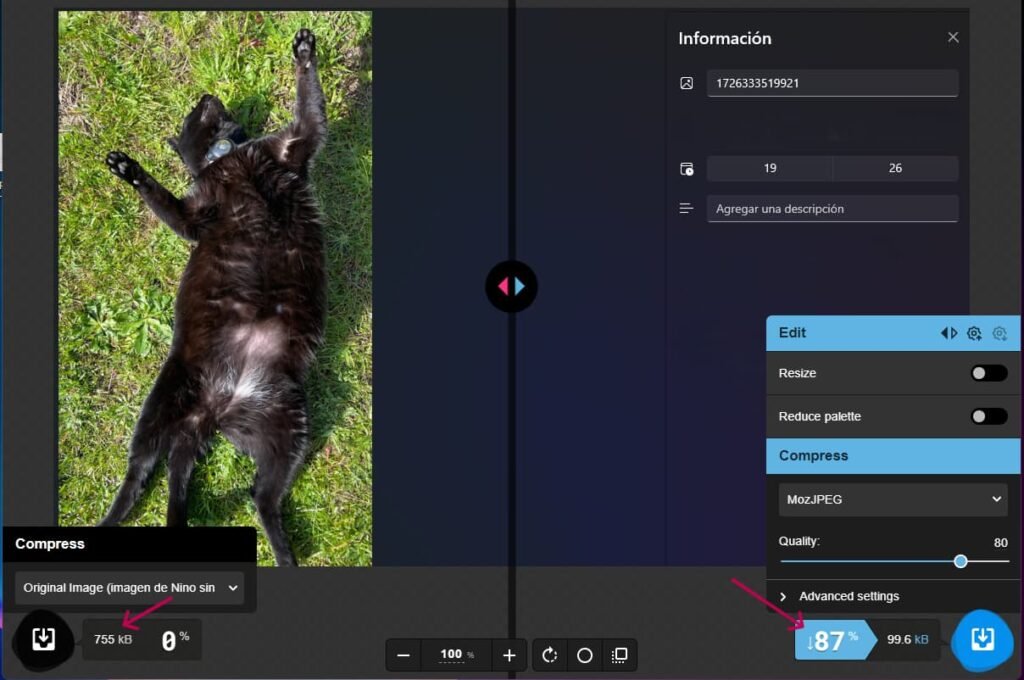
La herramienta online de la que estoy enamorada y es la que uso en mi día a día si tengo que trabajar estos aspectos es squoosh.app. Si no la conoces, te invito a que lo hagas y me cuentes. Fácil, intuitiva, con todos los formatos que necesites.
Puedes ver en tiempo real cómo quedará tu imagen porque tiene una línea que separa la imagen de izquierda a derecha entre el antes y el después.

Fíjate en la original de Nino de antes. Su peso original es de 755 kb como aparece en la esquina inferior izquierda, y solo con bajarle la calidad al 80%, el peso cambia a 99.6kb.
Si tienes un sitio web tipo e-commerce con gran cantidad de imágenes, es normal que no uses una herramienta para ir de una en una. Si usas WordPress podrías instalarte plugins como WP Smush o Imagify.
Hablemos de dimensiones
El tamaño sí importa. Y no lo confundamos con el peso.
Lo que estamos buscando en este caso es ofrecer la resolución más optimizada en las imágenes que subamos a la web, siempre intentando sacrificar el mínimo posible de calidad.
No hace falta subir imágenes enormes, por ejemplo, de 2000px de ancho, para que luego se muestren en un espacio de 400px. No tiene sentido impactar de forma tan negativa el tiempo de carga de la página con este recurso.
Consejo nº 1: asegúrate de conocer el destino de cada imagen
Esto te ayudará para poder elegir las dimensiones más adecuadas: carrusel de imágenes en la galería de un producto, imagen de hero, imagen que acompaña a un texto, imagen de un slider, imagen para una miniatura o thumbnail., imagen de fondo. En cada caso necesitarás unas dimensiones especiales.
Este trabajo de redimensionar las imágenes también lo puedes realizar mediante la herramienta squoosh.app. Y no me pagan por recomendarla.
Consejo nº 2: asegúrate de que la imagen sea responsive
Es decir, cada imagen debe poder verse bien en la pantalla de cualquier dispositivo, desde un móvil hasta un portátil o pantalla de escritorio de un ordenador de sobremesa. En este caso, se recomienda usar la etiqueta srcset que permite que los navegadores muestren la imagen de acuerdo al tamaño de la pantalla del usuario.
Se vería algo como esto en el HTML:
<img src="nino-gato-negro-tumbado-panza-arriba.jpg" srcset="imagen-400px.jpg 400w, imagen-800px.jpg 800w, imagen-1200px.jpg 1200w" sizes="(max-width: 600px) 400px, (max-width: 1200px) 800px, 1200px" alt="Mi gato Nino tumbado panza arriba en el césped">Hay otra opción algo más avanzada técnicamente que es usar la etiqueta picture.
En este caso, podemos conseguir lo mismo, que el navegador muestre la imagen de acuerdo a la resolución de pantalla del dispositivo del usuario, pero añadimos la opción de que le podemos indicar varios tipos de formatos e incluso decirle que la muestre más grande o más pequeña dependiendo de la pantalla del usuario.
Es como una etiqueta srcset, pero con superpoderes.
Te dejo un ejemplo del código para que se entienda mejor:
<picture>
<source srcset="nino-gato-negro-tumbado-panza-arriba.webp" type="image/webp">
<source srcset="nino-gato-negro-tumbado-panza-arriba.jpg" type="image/jpeg">
<img src="nino-gato-negro-tumbado-panza-arriba.jpg" alt="Mi gato Nino tumbado panza arriba en el césped">
</picture>Aquí le estamos pidiendo que sirva la imagen en WebP a los navegadores que la soporten o si no es el caso, le damos la opción de JPEG
Y el otro ejemplo, con lo que te comentaba que además podemos indicarle que la muestre más grande o más pequeña, podrías verlo así:
<picture>
<source media="(max-width: 600px)" srcset="nino-gato-negro-tumbado-panza-arriba-pequena.webp" type="image/webp">
<source media="(max-width: 600px)" srcset="nino-gato-negro-tumbado-panza-arriba-pequena.jpg" type="image/jpeg">
<source media="(min-width: 601px)" srcset="nino-gato-negro-tumbado-panza-arriba-grande.webp" type="image/webp">
<source media="(min-width: 601px)" srcset="nino-gato-negro-tumbado-panza-arriba-grande.jpg" type="image/jpeg">
<img src="nino-gato-negro-tumbado-panza-arriba-grande.jpg" alt="Mi gato Nino tumbado panza arriba en el césped">
</picture>Lo que le estamos pidiendo en este ejemplo es que cargue una versión más pequeña de la imagen si el ancho de la pantalla es menor a 600px, y una versión más grande cuando la pantalla sea mayor. También incluimos el caso de mostrar formato WebP cuando el navegador lo soporte y si no, que muestre JPEG.
Ah, y también puedes usar esta etiqueta si quieres que se muestre una imagen en móvil y otra en escritorio. Como puedes ver, una etiqueta mucho más avanzada que la srcset.
Carga diferida de imágenes
En inglés te suena más seguro, el famoso lazy loading.
Se trata de aplicar esta técnica para conseguir retrasar la carga de imágenes o de vídeos hasta que el usuario lo necesite.
¿Qué quiere decir esto? Pues que si acabas de aterrizar en una página y hay varias imágenes y un vídeo explicativo, pero ninguno se ve hasta que haces scroll down, pues no es necesario que esos recursos se carguen de forma prioritaria.
Habría que centrarse en lo que es necesario, es decir, lo que entre en el above the fold nada más llegar a esa página y todo lo que no se vea dentro de ese above the fold, puede ser diferido.
De esta manera vamos a impactar de forma positiva en el tiempo de carga (fíjate en las métricas FCP y LCP) y en el uso de ancho de banda, especialmente importante en usuarios que viven en pueblos donde la conexión no es la misma que en una ciudad.
Además, tu servidor también te lo agradecerá porque se ahorrará algunos recursos ya que de primeras no vas a solicitarle tantos datos.
¿Cómo se implementa el lazy loading? Si usas WordPress, él mismo lo está haciendo ya solito. De todas formas, revisa el tema que estés usando por si acaso necesitas hacer uso de un plugin específico.
Pero si puedes acceder al código, lo que habría que añadir dentro de la etiqueta de imagen, sería el atributo loading=lazy. Te dejo un ejemplo:
<img src="nino-gato-negro-tumbado-panza-arriba.jpg" alt="Mi gato Nino tumbado panza arriba en el césped" loading="lazy">Si aplicas los consejos anteriores y además usas lazy loading, el combo te ayudará a conseguir mejores resultados en la performance de tu web y, por lo tanto, estarás mejorando tu SEO para imágenes.
CDN para optimizar la velocidad de carga
Una CDN es una red de servidores distribuidos en diferentes ubicaciones geográficas que nos ayuda a poder servir los contenidos de nuestra web desde el servidor más cercano al usuario.
En lugar de depender solo de un servidor principal, con una CDN podemos tener copias o versiones almacenadas en caché de aquellos recursos que suelen tardar más en cargar y que suelen ser estáticos, es decir, que se mantienen en cada petición, no es contenido que cambia de manera dinámica y frecuente. Piensa en imágenes, vídeos, estilos o archivos CSS y Javascript.
Gracias a la CDN disminuye el tiempo de latencia o lo que tarda en hacer el viaje la información que el usuario pide desde el servidor hasta su navegador.
¿Cuándo implementar una CDN?
No todos los proyectos pueden verse necesitados de implementar esta red de servidores. Piensa en sitios web con poco tráfico, o sitios web cuyos usuarios se mueven dentro de una zona geográfica específica y pequeña, algo local. Lo más lógico es que este tipo de negocio tenga el servidor muy cerca y no necesita más.
Pero si tienes un sitio web con un alto nivel de tráfico, y además, se trata de usuarios que se encuentran en diferentes regiones geográficas, en este caso sí sería necesario o vital implementar una CDN.
Y si la mayoría del tráfico que recibes es a través de dispositivos móviles, una CDN te ayudará mucho más a reducir el tiempo de espera de los usuarios. Mejoras Core Web Vitals y con ello, la experiencia de usuario.
Ah, y no te olvides de esas estacionalidades donde puedes recibir más tráfico del habitual, por ejemplo, si tienes un e-commerce, días como el Black Friday o cualquier lanzamiento importante dentro de tu catálogo, puede desatar la locura de tu audiencia y hacer que se caiga la web.
También lo vería muy interesante si tu sitio web contiene mucho contenido multimedia, ya sean imágenes o vídeos. Piensa por ejemplo en páginas dedicadas a portafolios de diseñadores, arquitectos, revistas de moda, sitios de noticias.
Sitemap de imágenes
Si en tu sitio web, o en el de tu cliente, las imágenes juegan un papel importante, y además las estáis cuidando mucho, deberías crear un sitemap solo para este tipo de archivos.
Esto te permitirá ayudar a Google a indexarlas y mostrarlas en Google Images, pudiendo así atraer desde allí más tráfico hacia la web.
Google, o cualquier otro motor de búsqueda es capaz de detectar todos estos archivos, pero si tienes algunos de estos recursos que se van cargando de forma dinámica, que puede implicar una dificultad en el rastreo, es mejor que esté incluido en un sitemap específico y así te aseguras de que lo tiene en cuenta en su indexación.
Aprovéchate de los extras que te permite añadir un sitemap de imágenes. No solo es un listado con las URL de los recursos, también puedes añadir información a través de atributos como title, caption, geo location ayudando de manera semántica a que Google entienda el contenido de la imagen.
Te dejo un pequeño ejemplo de cómo se vería un sitemap de imágenes:
<url>
<loc>[http://ejemplo.com/pagina-con-imagenes](http://example.com/pagina-con-imagenes)</loc>
<image:image>
<image:loc>http://example.com/images/imagen1.jpg</image:loc>
<image:title>Título de la imagen</image:title>
<image:caption>Descripción detallada de la imagen</image:caption>
<image:geo_location>España</image:geo_location>
</image:image>
</url>¿Qué más tendrías que tener en cuenta a la hora de crear tu sitemap de imágenes?
- Asegúrate de que solo están las imágenes más relevantes, aquellas que sí o sí quieres indexar.
- Mantén actualizado tu sitemap
- Optimiza las imágenes con todos los consejos recogidos en este artículo.
Y ahora es tu turno para transformar tus imágenes y mejorar el SEO
Hay muchos detalles, pero no es para tanto. Creo que la mejor manera de trabajar algo es acostumbrarse a hacerlo bien desde el principio.
En el SEO es increíble el impacto de la optimización de imágenes, tanto para bien como si pasas de ellas. Fíjate en las métricas de performance, la mayoría de veces hay aspectos que trabajar referido a las imágenes.
Y no solo eso.
Quiero que visualices y recuerdes cada vez que visitas alguna web y la velocidad de carga te pone de los nervios, te impacienta ver la lentitud con la que van cargándose los diferentes elementos.
Esto es una mala experiencia de usuario. A ti no te gusta, a Google tampoco.
Y si tu web o la de tu cliente cuida estos aspectos, ganará no solo en visibilidad sino en confianza por parte de su audiencia.
Hazte la vida más fácil poniendo nombres descriptivos a tus recursos visuales, sé consciente de dónde van a mostrarse para cuidar dimensiones y pesos, y prioriza o no su carga, dependiendo de cuándo el usuario la vaya a necesitar.
Verás como poco a poco estas buenas prácticas te salen solas, y no tendrás ni que pensarlas.
Así que no lo dejes para mañana. Empieza hoy a optimizar tus imágenes, porque cada detalle cuenta, y a largo plazo, tu web (y tus métricas) te lo agradecerán.